響應式網站最大(dà)的好處是一(yī)個網站可以自适應多個終端,如手機端、電腦端、平闆端等。這點非常重要,尤其是在如今多終端的智能設備時代,有人用電腦、有人用筆記本、有人用平闆、有人用手機,還有人用電視上網;就算是同一(yī)個人,有時候也是上班用電腦、下(xià)班用手機。這時候,響應式網站派上用場了,自适應網站這麽有用,那麽如何制作呢?請看下(xià)面天翺科技的網站建設解決方案。
什麽是響應式網站呢?

伊桑·馬科特在2010年首次提出了響應式網頁設計(RWD, Responsive Web Design)的概念。
簡而言之是指網頁能夠根據屏幕寬度自動适應,以達到适配各種屏幕。
現在已經有很多大(dà)網站采用這種響應式網站架構,如microsoftstore官網、OPPO商(shāng)城、itiger等。
網站做成響應式真的有必要嗎(ma)?
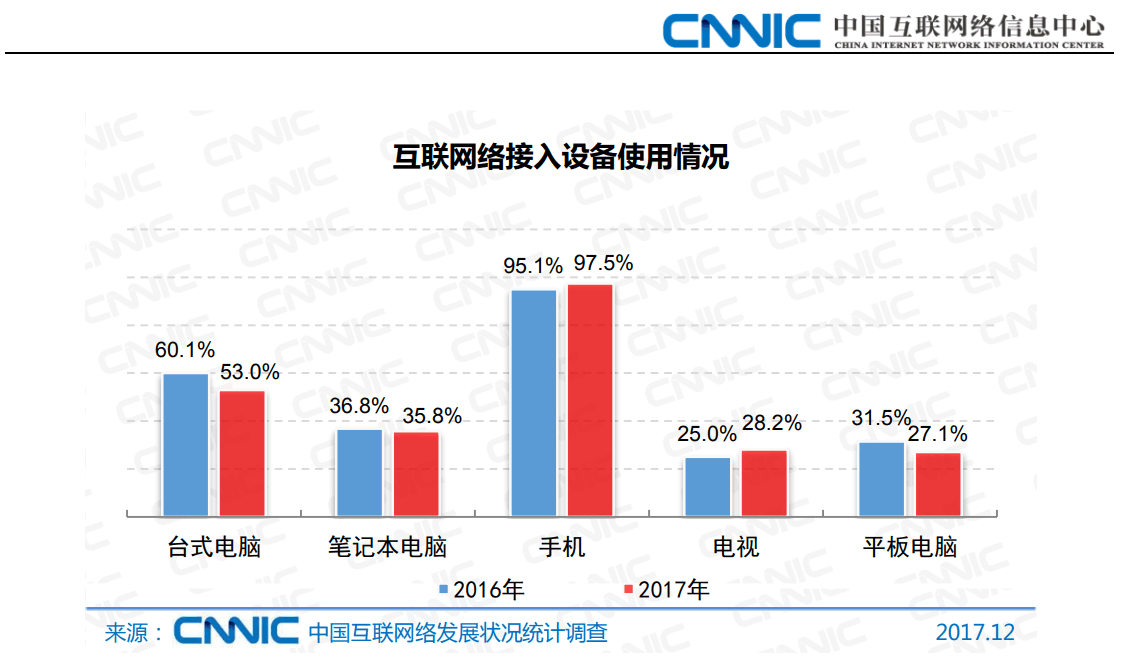
查看下(xià)面CNNIC的統計報告,上網設備各個都占有市場份額,不能丢棄任何一(yī)部分(fēn),如何兼容所有設備呢?那就是把網站做成響應式。

響應式網站産生(shēng)的條件
國内浏覽器大(dà)部分(fēn)升級後都支持HTML5、IE9以下(xià)浏覽器基本被抛棄,CSS3中(zhōng)的媒體(tǐ)查詢是實現網頁響應式的主要方法。
響應式網站的優點
1.用戶體(tǐ)驗好,适應所有終端,可以浏覽器裏調整寬度查看,不出現滾動條,尤其是蘋果系統電腦,默認打開(kāi)窗口不是滿屏的。
2.維護成本低,隻需要維護一(yī)個網站就行;
3.分(fēn)享方便,内容鏈接地址一(yī)緻;
4.視覺統一(yī),網站風格、導航、菜單基本一(yī)緻,沒有陌生(shēng)感,容易使用;
5.兼容未知(zhī)分(fēn)辨率設備
6.可以嵌套進APP
響應式網站建設過程中(zhōng)會遇到什麽問題
1、代碼過于臃腫,導緻網站打開(kāi)速度慢(màn),尤其是手機網站。
2、圖片按需加載,不能移動端調取一(yī)個大(dà)圖片。
3、兼容性,IE8以下(xià)不考慮兼容。
解決辦法思路如下(xià):
1、同一(yī)段代碼同一(yī)段CSS搞定(需要設計的結構比較好)
2、同一(yī)段代碼不同媒體(tǐ)查詢實現
3、實在沒有辦法才采用:寫幾段代碼分(fēn)别适配不同屏幕
這裏推薦一(yī)個比較好的響應式網站JS框架bootstrap,它會幫你解決很多基礎的問題,加快響應式網站的開(kāi)發效率。
是不是什麽網站都适合響應式?
答案是否定的,如各大(dà)門戶網站,基本都沒有用響應式,當電腦版網頁内容特别多的不适合響應式,而是單獨做一(yī)個另外(wài)版面的手機版。那麽什麽網站最适合使用響應式呢?企業品牌官網、企業商(shāng)城、品牌旅遊官網等。
響應式網站設計要注意什麽?
應該以移動優先爲原則,采用流式設計布局,讓網站元素分(fēn)塊排列,當用不同終端時,根據需要組合顯示各個塊。
響應式網站META寫法
設置寬度爲設備寬度
IE浏覽器用最高版本解析
//針對IE9以下(xià)浏覽器支持HTML5标簽和媒體(tǐ)查詢
媒體(tǐ)查詢基本方法使用
@media (max-width: 767px) {
//小(xiǎo)屏幕專用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中(zhōng)等屏幕專用
}
@media (min-width: 768px) {
//中(zhōng)等屏幕和大(dà)屏幕使用
}
@media (min-width: 1024px) {
//大(dà)屏幕專用
}


